前后端分离的线上域名部署
背景:基于 SpringBoot 与 Vue 的前后端分离项目,前台页面有两个:分别是前台展示页面、后台管理页面。
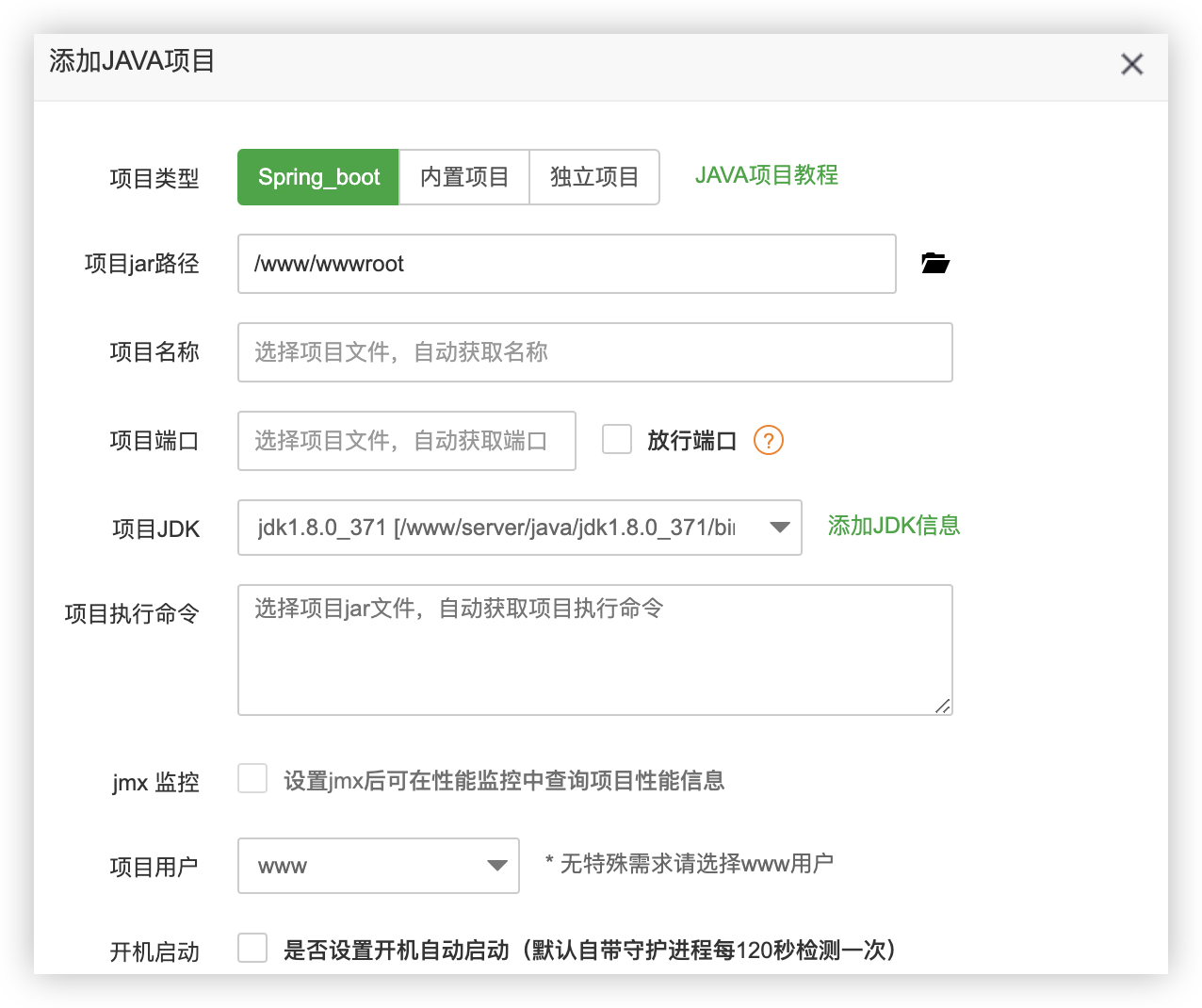
对于后端而言需要注意的点:数据库改成服务器 IP,中间件的地址(redis、elasticsearch、rabbitmq等)。设置好后就可以打包成 jar 包,放到服务器目录中,在宝塔中有个很方便的点是选择 jar 包后自动填充执行命令,一键部署。
后端部署完毕后,如何判断部署成功呢?其实可以借助 Postman 等工具测试个接口,看能否得到响应数据。或者直接在浏览器上输入 GET 请求地址,得到响应后说明后端可以正常访问。
两个前端部署:如果要用域名部署,最好先用 IP:端口 部署好后,再在宝塔的域名管理添加域名就可以了。前台-web页面默认的 publicPath: ‘/‘,而后台管理页面是 publicPath: ‘/admin’。因此二者放到服务器文件夹后,只需建一个站点,在配置文件(nginx)中如下配置:
location ^~ /admin
{
alias /www/wwwroot/blog-admin/dist;
try_files $uri $uri/ /index.html;
}
location /
{
root /www/wwwroot/blog-web/dist;
try_files $uri $uri/ /index.html;
}转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 1216271933@qq.com

